Jekyll 상단 네비게이션바 목록 바꾸기!
오늘은 상단 네비게이션 바를 바꿔보려고 한다.

나는 About페이지는 사용하고 싶지 않고, 오히려 태그들이랑, 년도별 내 활동 내용이 보고싶다.
와 같은 상황일 때!

이렇게 바꾸고 싶을때, 어떻게 해야하는지 알아보자!
시작하기 전, 이 글은 minimal-mistakes를 기준으로 작성되었다.
현재 내 블로그의 네비게이션 설정이 궁금하다면 여기를 참고하면 된다.
상단 네비게이션바 목록 바꾸기
☝ /_data/navigation.yml 이동
# main links
main:
- title: "About" # 네비게이션 바에 표시 되는 이름
url: "/about/" # 클릭시 이동할 URL
- title: "Category"
url: /categories/
# - title: "Sample Collections"
# url: /collection-archive/
# - title: "Sitemap"
# url: /sitemap
파일 내부는 이런 식으로 되어있을 것이다.
딱 봐도 느낌이 온다!
About를 없애고, 내가 넣고 싶은 목록을 만들어주자!
🤞 목록 추가하기
# main links
main:
# - title: "About" # 네비게이션 바에 표시 되는 이름
# url: "/about/" # 클릭시 이동할 URL
- title: "By Year"
url: /year-archive/
- title: "Tag"
url: /tags/
- title: "Category"
url: /categories/
# - title: "Sample Collections"
# url: /collection-archive/
# - title: "Sitemap"
# url: /sitemap
나는 이런 식으로 수정했다!
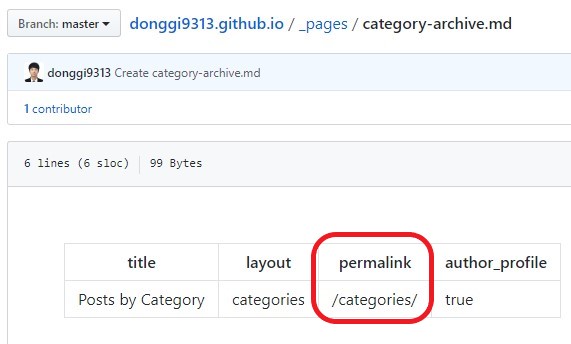
이 외에도 자신의 블로그의 페이지들의 url을 알고 싶다면 _pages/로 이동하자.
여러가지 yml 파일들이 존재할 것이다.

yml 파일 내의 permalink라는 부분을 네비게이션의 url에 넣으면 된다.
현재 내 블로그에 존재하는 페이지 외에도 샘플 페이지들은 이 곳에 더 많이 존재하니, 참고하여 복붙해서 사용하면 된다.

짠! 이렇게 쉽게 자기 블로그의 네비게이터를 바꿀 수 있다!
🤟 마치며
다른 블로그 보니 상단 네비게이터가 반투명인 블로그도 많더라!
다음에는 네비게이터를 상단에 고정시키는 방법이나, 연하게 해서 반투명으로 만드는 방법도 알아봐야겠다.
오늘은 여기서 글 마치겠다!
댓글남기기