Github.io 폰트 변경하기
오늘은 내 블로그의 폰트를 바꾸어주려고 한다.
Github에 폰트를 업로드하는 방법도 있지만, 오늘은 Google Fonts를 이용해서 적용해보겠다!
개인적으로 정말 깔끔하고, 가독성이 뛰어나다고 생각하는 글꼴인 Noto Sans KR와! 샌즈! 글꼴을 적용해보겠다.
시작하기 전, 이 글은 minimal-mistakes를 기준으로 작성되었다.
폰트 변경하기
☝ 원하는 글꼴 import하기
글꼴을 바꾸려면, 원하는 글꼴을 정하는것이 먼저겠지?
Google Fonts 에서 내가 원하는 글꼴을 골라주자!
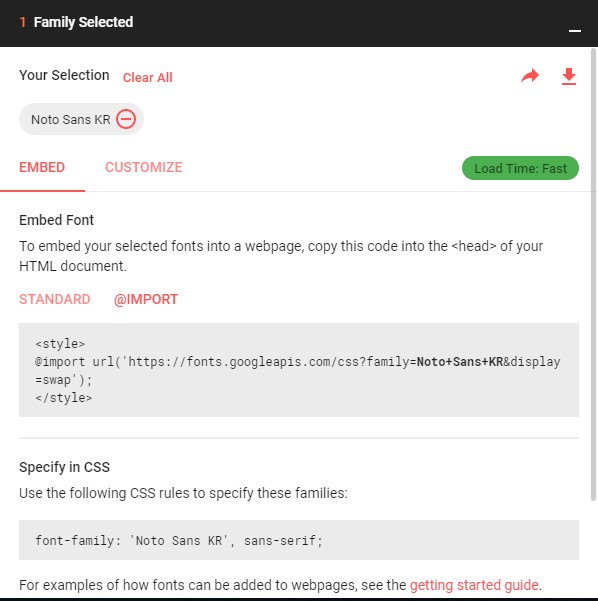
원하는 폰트를 + 버튼을 이용해 고르면, 아래와 같은 창이 올라올 것이다.

이 창에서 @import를 누르면, import하기 위한 주소가 나온다.
앞뒤의 <style>태그는 제외하고, 아래와 같은 주소만 복사해주자.
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR&display=swap');
Noto Sans 글꼴을 사용할 예정이라면 Google Fonts를 방문하지 않고, 내 링크만 복사해도 된다.
/assets/css/main.scss 의 맨 아래에 복사한 링크를 붙여넣고, 저장하면 import과정은 끝난다.
참고로 내 블로그의 main.scss 설정은여기에서 볼 수 있다.
🤞 폰트 적용하기
폰트를 적용하기 위해 _sass/minimal-mistakes/_variables.scss을 수정해주자.
/* system typefaces */
$serif: Georgia, Times, serif !default;
$sans-serif: -apple-system, BlinkMacSystemFont, "Roboto", "Segoe UI",
"Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
$monospace: Monaco, Consolas, "Lucida Console", monospace !default;
위처럼 기본 설정이 되어있을 것이다.
우리가 자주 보는 본문이나 제목 등의 font는 sans-serif의 글꼴을 앞에서부터 차례대로 불러온다.
앞의 두개는, 애플이나 mac의 시스템 폰트이므로, 세 번째에 Noto Sans KR 끌꼴을 추가해주자.
/* system typefaces */
$serif: Georgia, Times, serif !default;
$sans-serif: -apple-system, BlinkMacSystemFont, "Noto Sans KR", "Roboto", "Segoe UI",
"Helvetica Neue", "Lucida Grande", Arial, sans-serif !default;
$monospace: Monaco, Consolas, "Lucida Console", monospace !default;
위 처럼 수정했다면, 성공적이다!
깃 서버 특성상, 적용되는데 시간이 조금 걸리니 천천히 기다려보자.
참고로 내 블로그의 _variable.scss 파일은 여기에서 확인할 수 있다.
🤟 마치며

두 화면의 차이가 느껴지십니까?
왼쪽은 수정 전 기본 폰트고, 오른쪽은 Noto Sans KR폰트이다.
가독성이 좋은 폰트는 정말정말정말정말 중요하다.
좋은 폰트는 오래 글을 볼 수 있게 해주고, 읽기 편하게 해준다!
그럼 이만 오늘 글 마치겠다! 안뇽!
댓글남기기