Github.io 파비콘 수정하기
짠! 오늘은 주소창의 파비콘(favicon)을 수정해보려고 한다.

TMI로 파비콘이 무엇이냐면 저 고양이가 내가 등록한 파비콘이다!
솔직히 파비콘이 뭔지 잘 몰라서 구글에 주소창 아이콘 바꾸기로 검색했던 기억이 난다…ㅎㅎ
잡설은 나중에 하고, 얼른 파비콘을 바꾸는 방법에 대해 알아보자!
시작하기 전, 이 글은 minimal-mistakes를 기준으로 작성되었다.
mmistakes 파비콘 수정하기
☝ 파비콘 만들기 및 업로드하기
자신이 원하는 파비콘을 등록하기 위해서는 우선, 자신이 원하는 그림을 찾고 파비콘으로 바꿔주어야한다!

나는 이 이미지를 준비하였다.
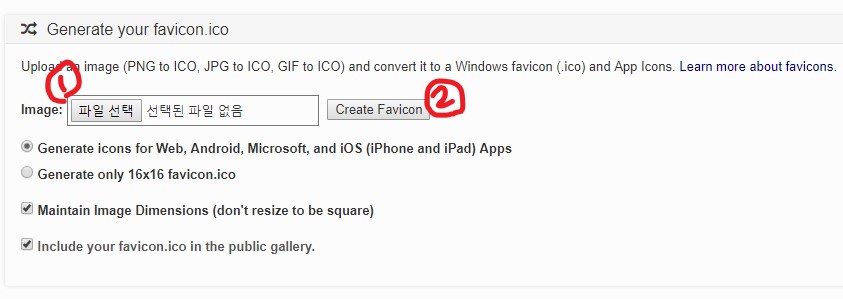
준비한 이미지는 이 링크를 통해 쉽게 파비콘으로 만들 수 있다!

파일을 선택하고, Create Favicon버튼을 눌러주면 된다.

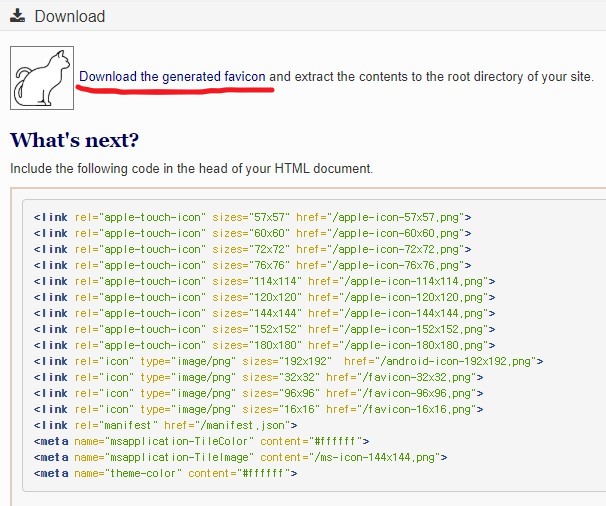
이런 화면이 나왔다면 정상적으로 생성이 된 것이다. Download the generated favicon 버튼을 눌러 만들어진 파일을 다운로드해주자!
다운로드 한 인터넷 창은 끄지 말고, 잠깐 어디에 잘 보관해두자.
다운로드한 파일의 이름을 favicon.ico로 바꿔주고 압축을 풀어주자. 반드시 이름을 favicon으로 할 필요는 없지만, .ico는 반드시 붙여야한다!
압축을 풀었다면 폴더 째로 자신의 깃에 업로드해주자!
나는 assets/에 폴더째로 업로드 해주었다.
이 곳처럼 업로드가 되었다면 정상적으로 업로드 된 것이다.
🤞 파비콘 연동하기
_includes/head/custom.html 경로의 파일을 수정해주자!
<!-- start custom head snippets -->
<!-- end custom head snippets -->
파일이 이런 식으로 되어있다면 정상이다.
해당 파일의 start와 end사이에 아까 파비콘을 만든 페이지의 태그를 복사+붙여넣기 해주자.
붙여넣고, 저장 전에 수정해야하는 부분이 있다.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
이런식으로 여러개 존재하는 태그들의 href경로를
<link rel="apple-touch-icon" sizes="57x57" href="/assets/favicon.ico/apple-icon-57x57.png">
이런 식으로 바꾸어주자.
href 태그 시작부분에 /assets/favicon.ico를 넣어주면 된다.
나와 같은 경로에 파비콘을 업로드했다면, 아래 코드를 그대로 복사+붙여넣기 하면 된다.
<!-- start custom head snippets -->
<link rel="apple-touch-icon" sizes="57x57" href="/assets/favicon.ico/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/assets/favicon.ico/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/assets/favicon.ico/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/assets/favicon.ico/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/assets/favicon.ico/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/assets/favicon.ico/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/assets/favicon.ico/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/assets/favicon.ico/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/assets/favicon.ico/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/assets/favicon.ico/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/assets/favicon.ico/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/assets/favicon.ico/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/assets/favicon.ico/favicon-16x16.png">
<link rel="manifest" href="/assets/favicon.ico/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/assets/favicon.ico/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
<!-- end custom head snippets -->
수정했다면, 저장해주자!
이 링크처럼 파일을 수정했다면 정상적으로 수정한 것이다.

정상적으로 수행했다면, 3분 정도 기다리면 파비콘이 원하는 아이콘으로 변경된다!
🤟 마치며
소소한 변화지만, 나름 굉장히 의미있는 작업이라고 생각한다!
즐겨찾기 바에서도 내가 등록한 아이콘이 보이고, 자신만의 로고를 만들고 자신을 브랜드화 시키는 과정이라고 생각한다.
구글링을 잠깐 했을때는 다른 환경에서의 적용방법만 많이 나오길래, 나와 같은 환경에서 같은 작업을 하는 사람을 위해 쪼로록 적어봤다.
누군가에게 도움이 됐으면 좋겠다!
그럼 오늘은 여기까지!
댓글남기기